Featured Project
Image: Intro screen to Medication Management e-learning.
Medication Management for Nurses
Step into the role of a new nurse in this scenario-based e-learning, designed to reduce errors in administering medications.
Audience: Nurses at Whispering Pines Care Home.
Responsibilities: instructional design (action mapping, storyboarding, style guide, mockups, prototype), visual and graphic design, e-learning development
Tools Used: Articulate Storyline 360, MindMeister, Figma, ChatGPT, OpenArt AI, Canva, Freepik, Gimp, Snagit
Problem:
Whispering Pines Care Home, a conceptual nursing facility with five locations, has reported a rise in medication errors, posing serious risks to patient health. The primary mistakes involve the timing of medication administration, the route of delivery, and measurement accuracy.
After further analysis, I determined that the cause of the high error rate was a lack of skill and following established protocol. This opened up the company to possible patient harm, loss of clients and lawsuits.
Solution:
Nurses needed a safe space to practice medication administration without risking patient safety. By collaborating with a nurse SME (Subject Matter Expert), I identified key skill gaps in timing, delivery route, and measurement accuracy.
Because there were multiple locations and various shift schedules, it was decided that the development of a scenario-based e-learning, allowing nurses across all locations to practice and build confidence would be the best way to address the skill deficit. The ultimate goal is to reduce medication errors by 15% within six months.
Process Overview:
I used the ADDIE model to guide this project, first analyzing which medication errors were occurring and nurses' learning needs. Consulting a nurse SME (subject matter expert), I designed an action map, storyboard, and visual mock-ups. I then developed interactive scenarios simulating medication administration, refining them with feedback from the SME and instructional designers. Finally, I built the course in Storyline 360.
The Process:
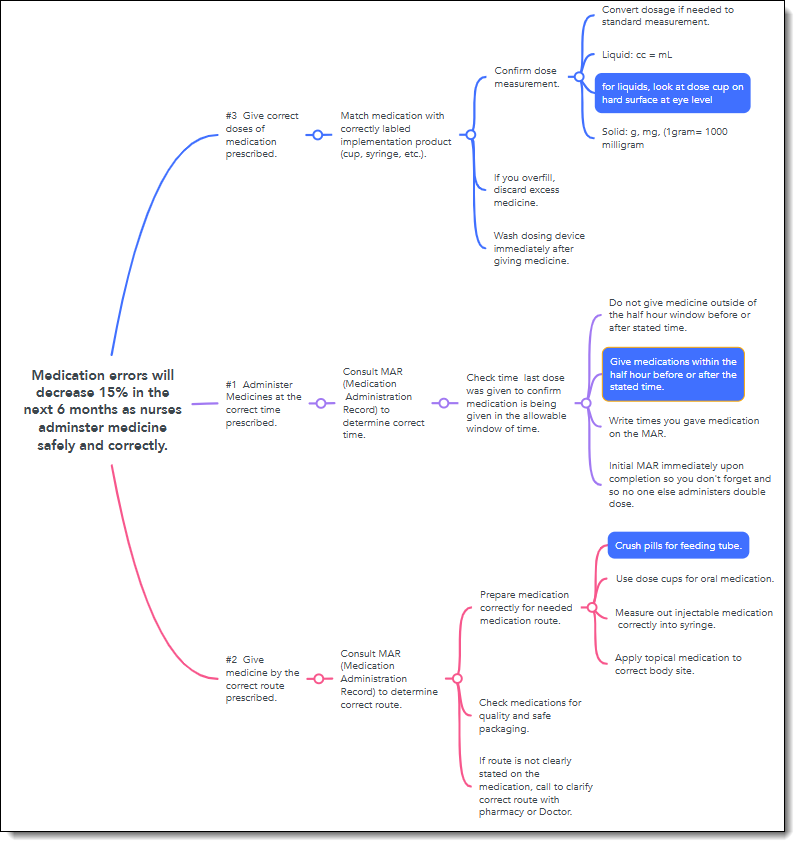
Action Map
While conferring with my nurse SME, I used the Action Mapping process designed by Cathy Moore to pinpoint what nurses needed to DO to administer medication safely, not what they needed to KNOW.
After writing the business goal, “To reduce medication errors by 15% within six months,” the action map was used to highlight 3 key behavioral changes that became the focus of the scenarios in the e-learning.
Image: Action map with specific goal and 3 observable actions highlighted.
Text-based Storyboard
Next, I created a storyboard with visual and programming notes to guide development. The scenarios in the storyboard were directly related to the high-priority actions that I identified in the action map. Crafting an engaging and realistic storyline with input from my SME was essential to keeping learners immersed while experiencing both positive and negative outcomes of their choices.
Correct decisions allow learners to progress, while incorrect ones reveal negative consequences and prompt a “Try Again” opportunity. Throughout each scenario, a mentor character provides guidance upon request, reinforcing best practices of medication management.
Image: Excerpt of storyboard showing question prompts, visual and programming notes.
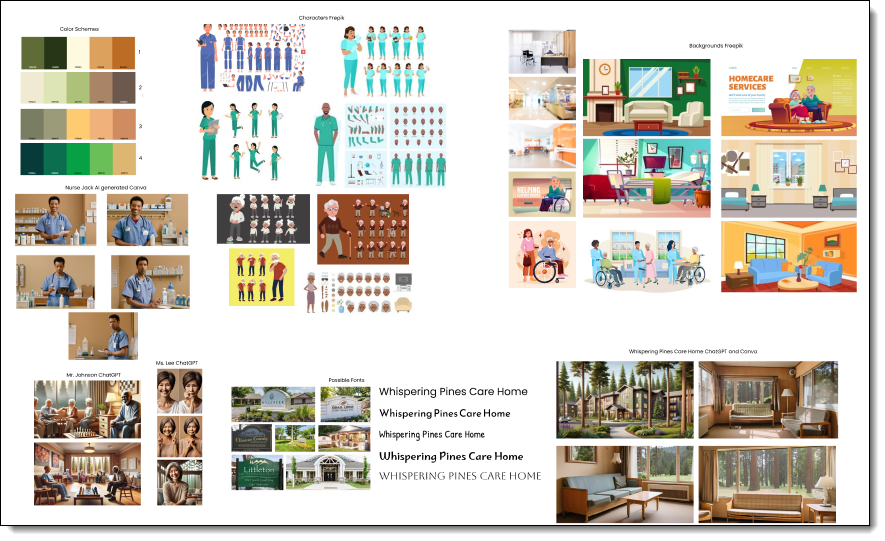
Visual Mockups
With the story finalized and approval received from the client, I used Figma to create a mood board, a style guide for consistency, and wireframes to outline slide layouts. This helped establish the project's overall look and user experience.
I chose earthy tones to evoke a sense of warmth and calm, then designed and iterated high-fidelity mockups using sourced images and characters from AI tools like OpenArt and Canva. These final mockups were instrumental in determining where interactive buttons and the mentor character’s feedback should go.
Image: Mood Board.
Image: Style guide.
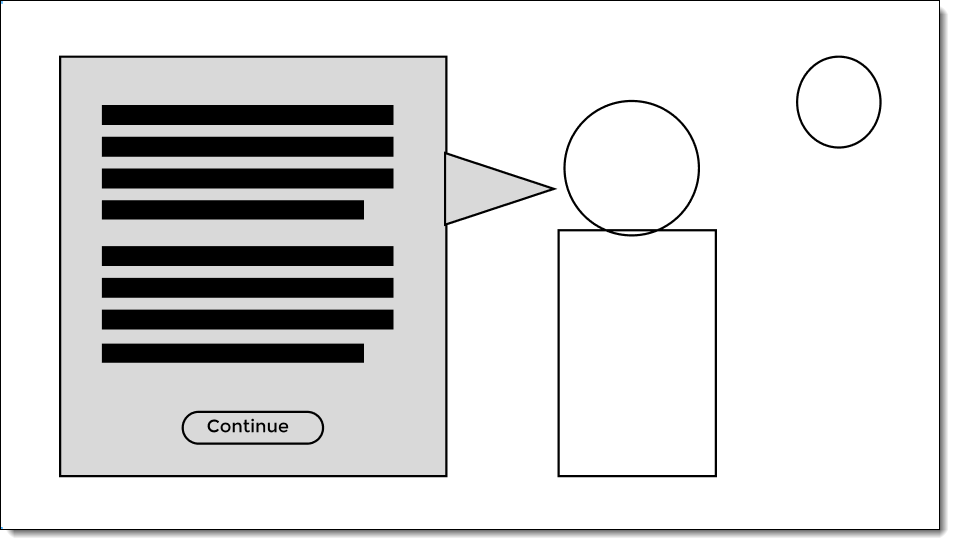
Image: Wireframe mockup.
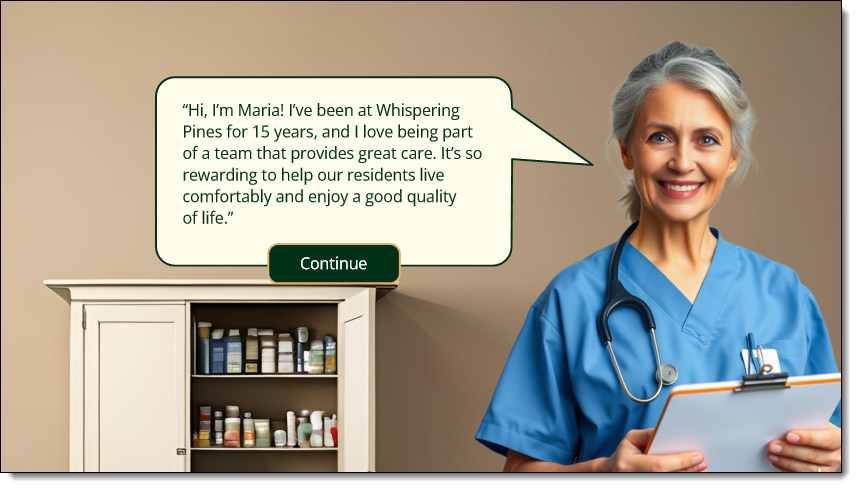
Image: High fidelity mockup of nurse with clipboard.
Image: Wireframe mock-up of question slide.
Image: High fidelity mock-up of question slide.
Interactive Prototype
I created an interactive prototype in Articulate Storyline 360 to test functionality and gather feedback from both instructional designers and nurses. This input allowed me to refine the user experience by adding smoother transitions, making necessary adjustments for both mobile and desktop versions and improving the course's overall flow.
User feedback:
“I really like the look and feel of your project. It has a great vibe, and the visuals are engaging. The way you explained the MAR was clear, and showing how to use it was really helpful.” ~Ewa K.
Implementation:
As a result of this feedback, I made sure to keep the explanation of the MAR (Medication Administration Record) as it was.
User feedback:
“I “hit the call button” to ask for help on question two, but didn’t find the mentor’s advice helpful. Perhaps it could be made more specific to administering medication via a feeding tube?” ~Julia B.
Implementation:
Because of this feedback, I made sure to add more information to the mentor slide so it included the advice to crush pills when using a feeding tube.
User feedback:
“I think the overlay here is good. You should use an overlay whenever the background has more going on and you need to draw attention to another element.” ~Sabrina G.
Implementation:
On account of this feedback I added more overlays to slides that were busy so the text would stand out.
Full Development
Once I had incorporated the user feedback on the prototype, I was ready for full development. This stage went quickly as I had already worked out the design and programming changes needed. I also included subtle sound effects to keep the learner engaged and connected.
Image: Storyline slide development.
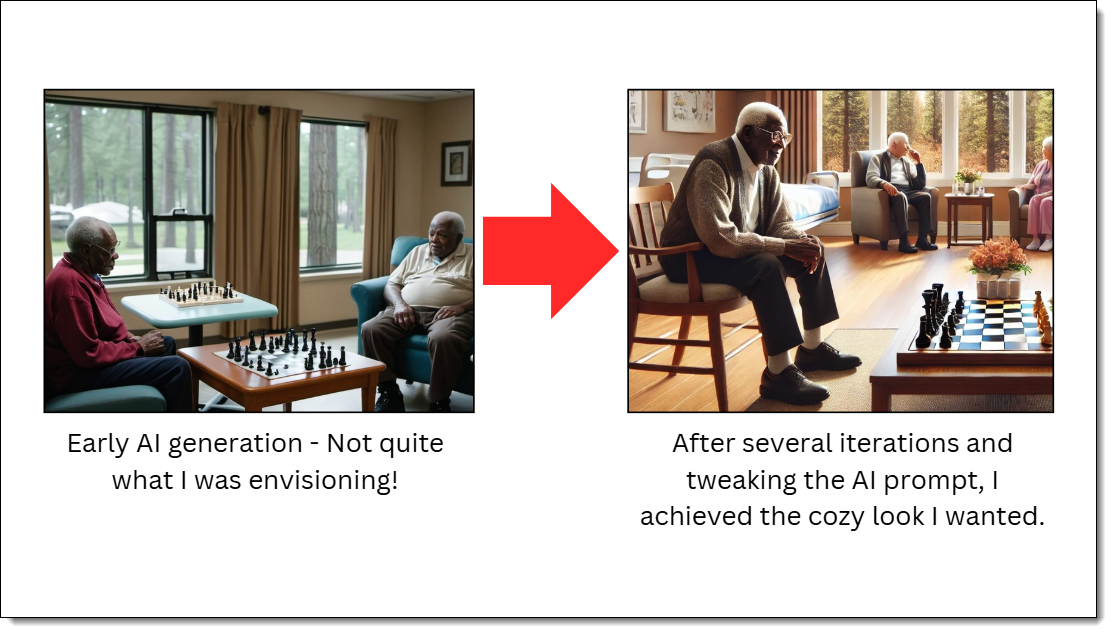
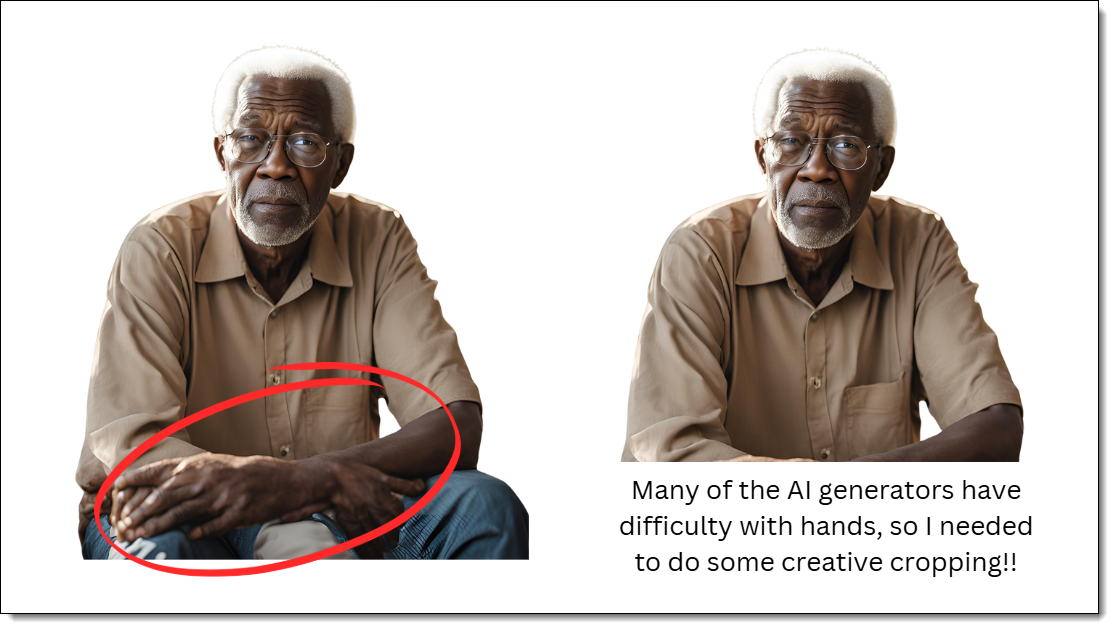
I was pleased with my decision to use AI-generated images for the project. Although it required multiple iterations, I successfully created the characters and the warm, cozy environment I had originally envisioned.
Image: AI generated character examples
Image: AI generated character examples
Results and Takeaways
The next step after final development and approval would be to implement the training and then evaluate the results after 6 months. I would then analyze the data to see if the business goal of reducing medication errors by 15% had been met, and if not I would then go back to the project and make edits and changes as needed to better address the problems occurring and could include expanded scenarios or in-person coaching and feedback.
A key takeaway for me was the importance of designing story-based e-learning that not only engages learners but also effectively addresses skill gaps in a lasting and meaningful way. Additionally, having a keen eye for detail is essential to ensure that spacing and imagery effectively convey key points while incorporating DEI standards, such as maintaining proper color contrast between text and background for accessibility.